アップロード済みの画像に©︎マークをつける方法
ブログを書き始めて一年になるyamosです。その割に記事が少ないのは、いつもの三日坊主が発動しました(;・∀・)作って満足しちゃうのは、よくない癖です。仕事も引退してそろそろ一ヶ月。片付けやらなんやらで、あっという間でした。掃除と片付けのスイッチが入るまで一週間くらいかかりましたが、始めてしまえばすぐに終わります。結構いらない物を処分して、断捨離とDIYに目覚めました(;・∀・)
溜め込んでいた紙袋を使ってタンスの中の仕切りを作ったり、100均のすのこを使ってベルトを吊り下げる棚を作ってみたり…。すのこDIYはいろんなバージョンがあったので、検索しても出てこなかった物を作ってみました!
さて、この作業をブログに書こうと思った時に、今まで仕事先のブログでやっていたように、写真にウォーターマーク(著作権マーク)をつけたのですが…。
今までアップロードしたやつには、入れてないじゃん!
今更気づきました(;・∀・)
でも大事なんですよね、ウォーターマーク。今や簡単に写真をネット上にアップロードできる時代です。無断掲載も簡単にできます。私個人としては、むやみやたらと写真をネット上にアップするのは良くないと思います。経験上、どこから身ばれするかなんて、わからないですから…。
まあダウンロードした画像をPhotoshopとかで加工して、ウォーターマーク消されてしまったら意味ないんですけどね(;・∀・)でも、ささやかな抵抗です。その手間を惜しむくらいなら、無断転載するなよって話です。
プラグインを使う方法が多い
さて、新しいメディアの関してはアップロードする前に、加工してしまえばいいのですが、すでにアップロードしてあるものに関してはどうすればいいのか。google先生に尋ねたら、どうやらプラグインを使うのが一般的らしい。流石に一回削除してアップロードし直す、というアナログなやり方はなかったです(;・∀・)←やろうとしました…
ウォーターマークを入れるプラグインで主なものはこちら(「ワードプレス ウォーターマーク」で検索した時)
- Easy WaterMark
- Image Watermark
どちらもすでにアップロードしているメディアにもウォーターマークをつけることが可能です。
でも個人的にちょっと面倒だなあと思ったことが一つ。この二つのプラグイン、両方とも英語なんですよね(;・∀・)日本語のzipを入れればいいんですが、そこまでの知識は私にはありません。もっと簡単にシンプルにできないか考えました。
FileZillaを使う
この方法はウォーターマークの件を考えつつ、画像についてあれこれ考えていた時に思いついたのです。
WordPressって画像をアップロードすると勝手にいろんなサイズを自動生成するんですね。画像を検索されないようにする方法を検索したいた時にこの情報を知りました。この自動生成をやめる方法の中に、すでに生成されてしまった画像(サイズ表記があるのでわかりやすい)を手動で削除する時に、FileZillaというソフトを使います。
「FileZilla」(ファイルジラ)というのは、「FTPソフト」です。
「FTPソフト」というのは、あなたがお使いのパソコンとウェブサーバーとの間で、ファイルのやり取り(転送)をするための専用のソフトウェアのことです。
引用元:WisdomMingle.com(ウィズダムミングル・ドットコム)
このソフトを使うと、自分のサイトにアップロードした画像を日付のファイルごとパソコンのハードディスクなどに直接バックアップができます。自動生成された画像を削除していた時に、ふと思いついきました。
画像をパソコンにダウンロードして、直接ウォーターマークを載せて再転送したらいけるんじゃないか?( ゚Д゚)ハッ!
何を言っているかわからないと思いますが、やって見たらうまくいったので、そのやり方を備忘録として残しておきます。
ちなみに、パソコンはMacBookを使っているので、FileZillaの使い方がWindowsとは少し違うかもしれません。
1.画像をダウンロードする
FileZillaを起動して、自分のサーバーにログインします。(FileZillaの設定の仕方はこちらを参考にしました→LIVE YOUR LIFE様)
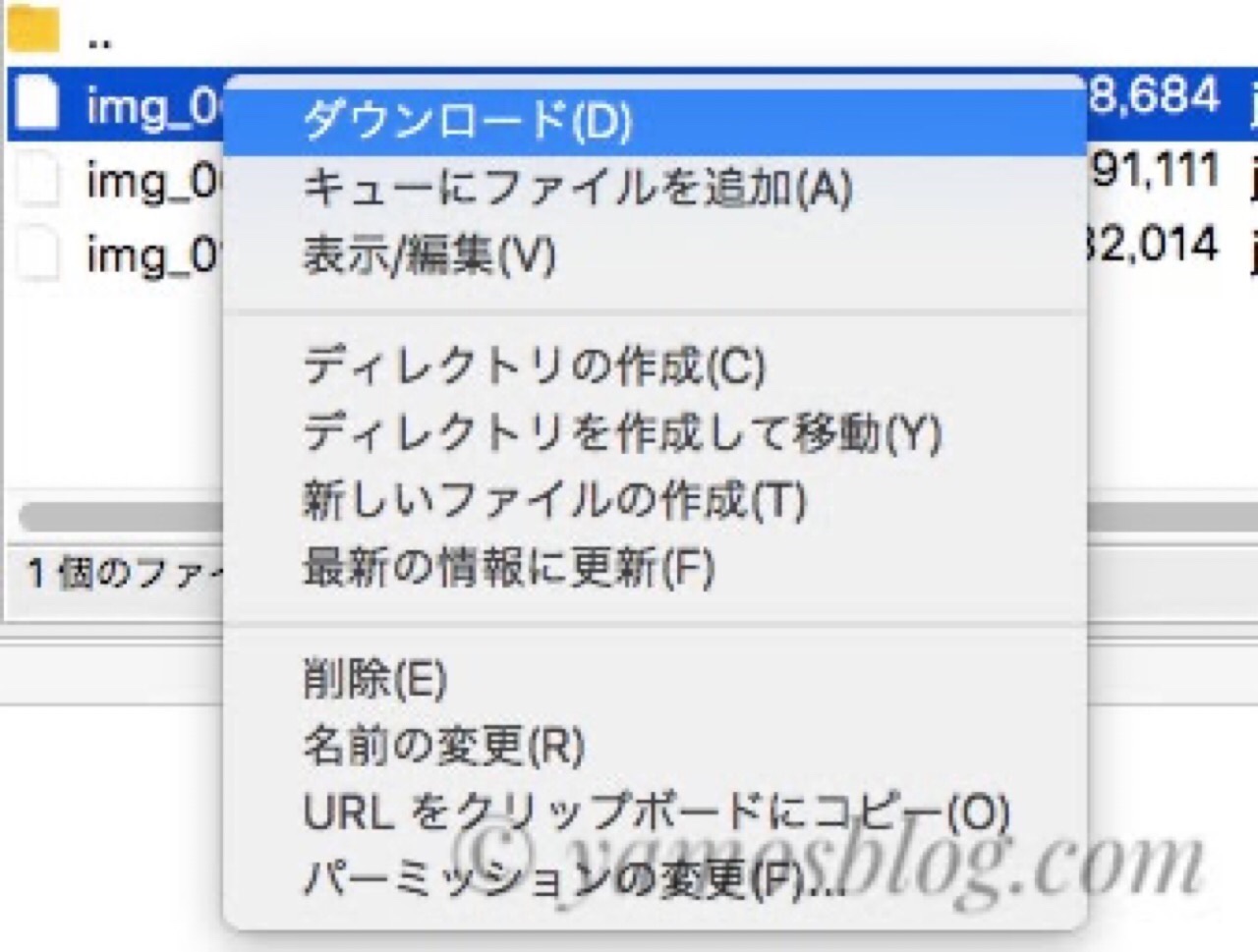
自分のサイト名→public_html→wp_content→uploadsと進んでいくと、西暦→月とファイルが出てきます。月のファイルの中にアップロードした画像があるので、ダウンロードしたいファイルの上にカーソルをおいて右クリック(control押しながらクリック)します。

ダウンロードしたら、画像加工ソフト(Macだとプレビューで簡単にできました!)でウォーターマークを入れます。
2.転送する
FileZillaのローカルサイトから、先ほど加工して保存した画像を探します。保存先をデスクトップにしておくと、探しやすいと思います。
画像を見つけたら、FileZillaからリモートサイトに接続して、加工した画像が入っていたファイルを表示させます。
あとはそのファイルの中にドラックアンドドロップすれば、転送されます。
WordPressのメディアから確認してみてください。
まとめ
今回まとめた内容は、画像の枚数が少ないからできたことかなぁと思います。枚数が多い場合は、プラグインを活用した方が楽かもしれません(;・∀・)
また、画像をアップロードする前に、必ず©︎マークをつけるように心がけたいと思います(`・ω・´)ゞ